
精通
英语
和
开源
,
擅长
开发
与
培训
,
胸怀四海
第一信赖
我们使用HTML编写网页的时经常需要将文字分段,这时我们就需要在内容的前面加上<p>在内容后面加上</p>。但是有时候我们会发现,<p>无法使内容自动换行,而是到了尾部后内容就会自动隐藏,预览时网页里也看不到该内容。这时我们就要考虑如何解决这个问题。
<p></p>标记代表了一个段落,通常情况下,段落里的内容在达到右边边界时会自动换行,但是由于它并不知道你想在内容到达哪里时换行。这时我们就会把不同行的文字分别放在不同的<p></p>里,使每一行成为一个独立的段落。
比如:
<body> <p>锐英源软件</p> <p>精通英语和开源</p> <p>擅长开发与培训</p> </body>
此时效果图如下:

现在<p>段落里的内容是文字,普通文字在达到右边边界时会自动换行,但是当<p>段落里的文字是数字或英文字母时,就可能会出现不能正常换行的情况。这时我们可以将英文字符的逗号换成中文字符下的逗号即可。
这是因为英文会把不包含空格的连续文本认为是一个词,所以在默认情况下不换行,而中文标点文字都是独立的。
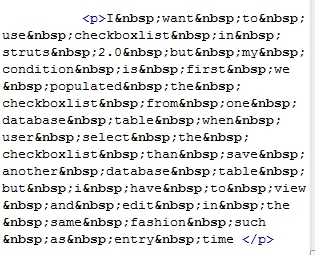
还有一种情况就是当英文段落里出现 空格符时也会导致段落无法自动换行,比如当段落内容如下时:

此时浏览器中显示的效果就如下图所示:

但是当我们把 空格符去掉后,段落就又会恢复了自动换行的功能:

此时浏览器中的效果是正确的。

还有一种情况就是当我们在HTML插入代码内容时可以使用预格式化文本<pre></pre>。这样我们在标签内的格式是什么样,显示出来的效果就是什么样。这时我们就可以用<pre></pre>来替换<p></p>标签。